Create a todo list in React


In this tutorial we will learn how to create a todo list in React using Typescript.
I have moved my react-series to dev.to since medium doesn’t provide a way to embed code

Before we create the application, let’s set up our development environment
- Download the and install the latest stable version of Node
Though Node is not really required to use React, it bundle react applications into a neat packages that can be used relatively easy by other clients. See this stack over flow answer for more context.
2. Install your favorite editor
I have been using vscode for almost all development. It serves well with editing, running and deploying
Section 1: Create a react application
Open a terminal in vscode and run
npx create-react-app todolist — template typescriptYes, you read it right, npx is a tool for executing node binaries. You can read more about the differences in stack overflow
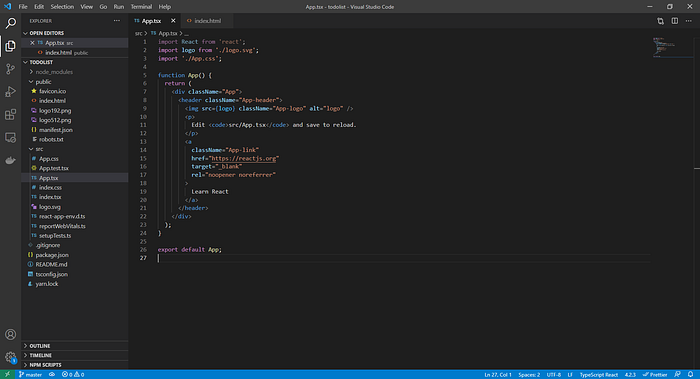
Once the above command completes, your project should look like this

Now, you can run your project by doing
npm startYou should see your application running on your default browser at port 3000.
If you have some other application react would ask you to allow it to run on the next availability port

Congratulations, you have successfully created your first react application.
Apologies if you are already an expert on React
Please commit your code to GitHub or any code hosting platform. You can refer to this for code structure
Remember to stretch your legs, yawn or make a cup of coffee
In this section, we will build the a component to display items in tabular format
Feel free to skip this section by jumping this gist
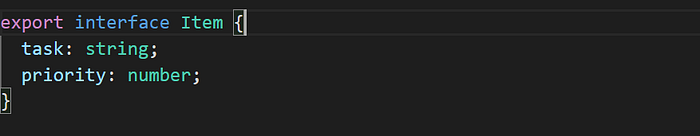
Section 2.1: Define an interface to represent an item in the todo list

We store the task we are interested in doing as a string and it’s priority as an int.
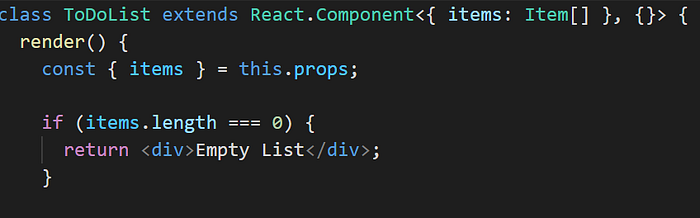
Section 2.2: Define a component to show the items.
This component will receive the items it needs to display through props. Let’s call it ToDoList.
In the render method we collect the items for props. If there are no items received return a text, Ex: Empty List.

React.Component takes props as first argument and state as second variable
Since the above component does not involve any user interaction we don’t have to store any state. Hence we can ignore the constructor.
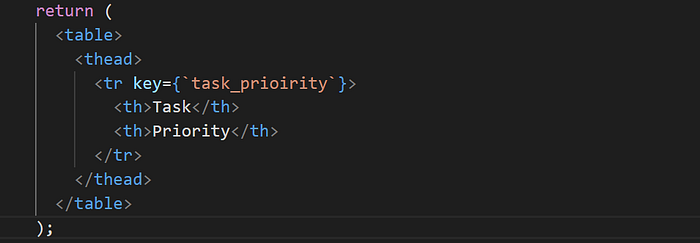
If there are any items, we present in tabular format. First create a table with a header.

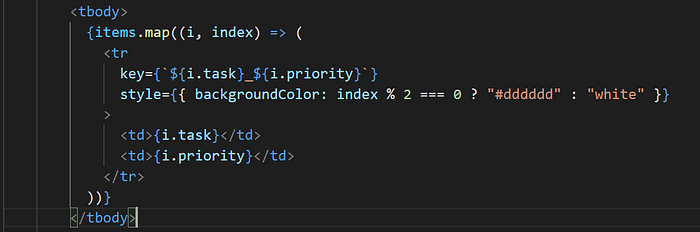
The key property in the row element would be used by React to decide whether this row needs to be re-rendered when there is a change in this component. You can read about about keys in react docs.
Construct the table body by iterating items using map and creating a row

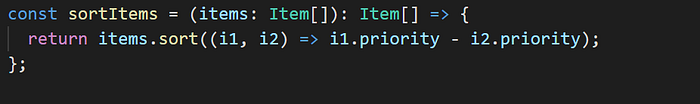
It would be better if we organize our items based on priority. Hence we sort them in ascending order

Stitching all the above together the ToDoList Component should look like this
Section 3: Add ToDoList to App
Feel free to skip this section by jumping this gist
At this point, we are ready to use the ToDoList component we wrote in the previous subsection.
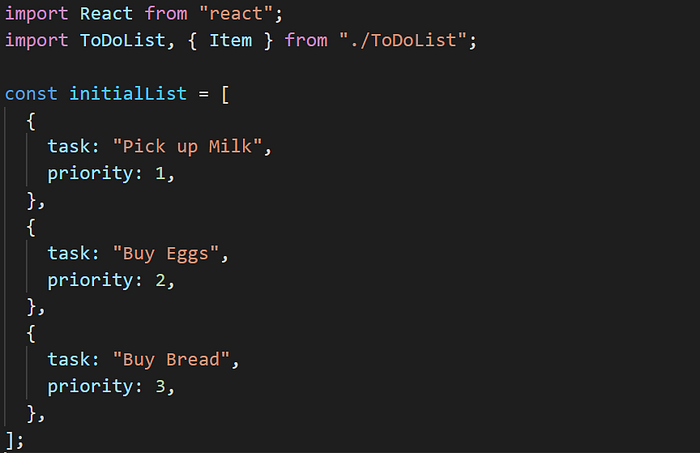
Import the component and build an initial list of items

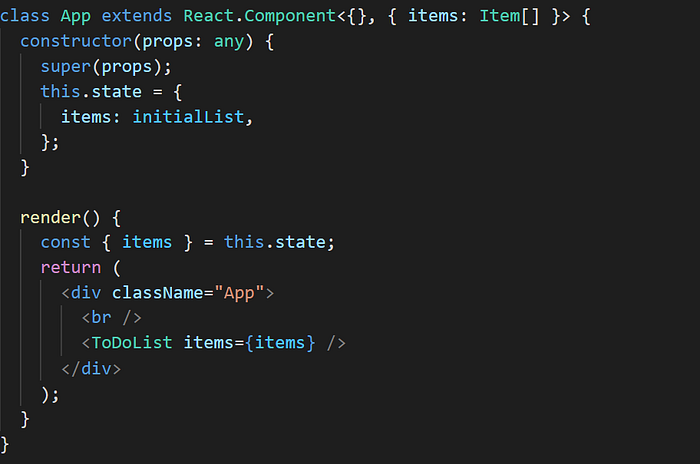
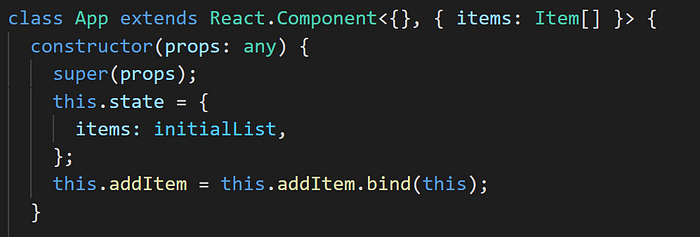
Extend the App component to accept props and items as state. Pass items received through state to ToDoList component in render method

Stitching all the above together the App Component would look like
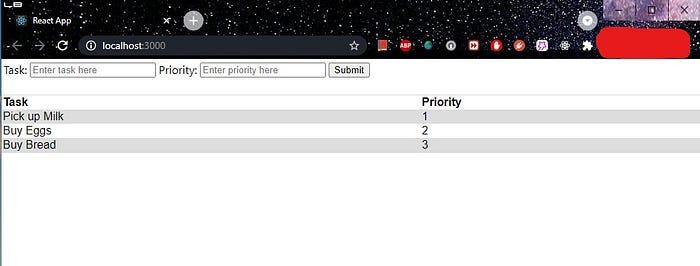
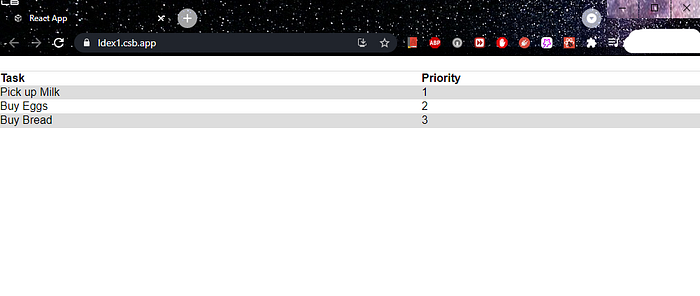
Running the application by npm start should show a table like below

Please remember to save your code at this point.
Section 4: Define a component to add a new item
Feel free to skip section by jumping to gist
This component would contain two text boxes, one for task and another for priority and a button to submit the item. Let’s call it AddItem
I apologize for bad naming, open for feedback on these
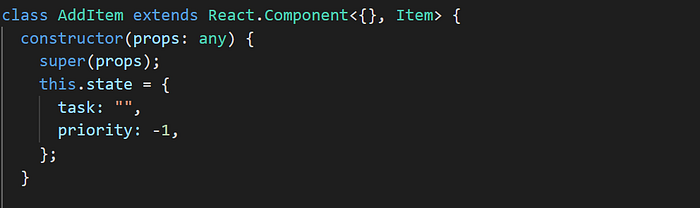
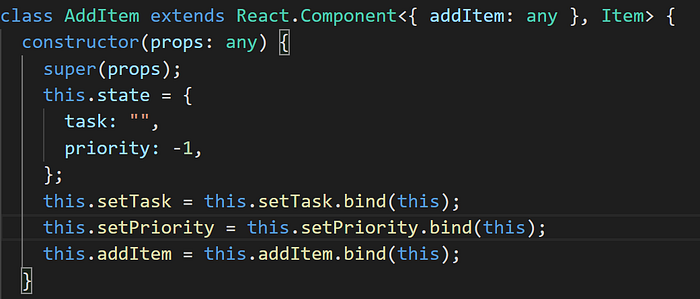
For this component we would need to store the input entered by user in a state variable

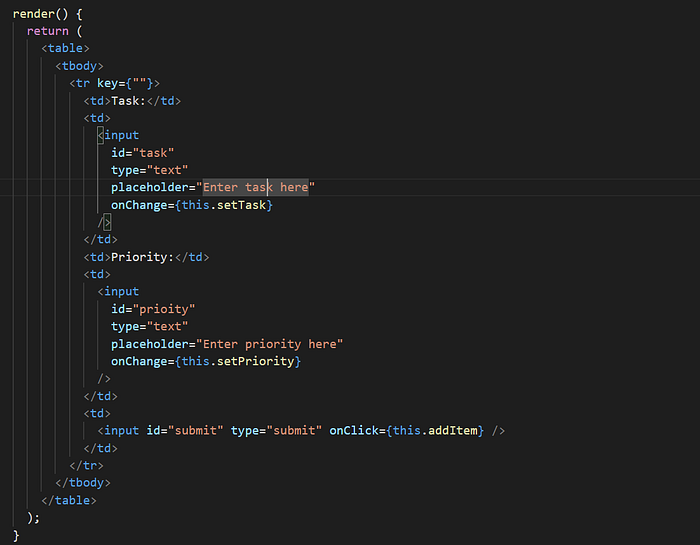
Render the input’s in a tabular format

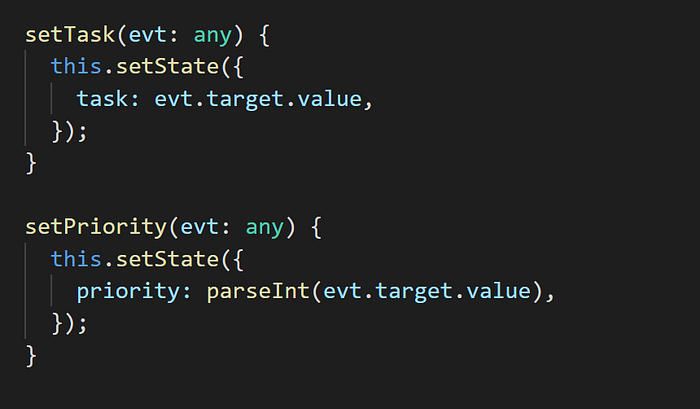
As you might have already guessed we will use the functionssetTask and setPriority to update the state of item.

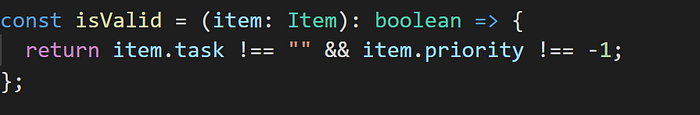
Once we collected the inputs, we need to submit it to the parent. But before doing that we need to validate the item.

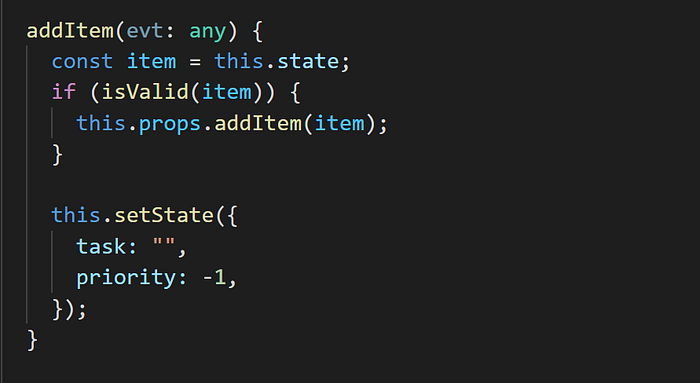
Now we can fill the function addItem

The above snippet calls a function addItem on props. This would pass state (or data) to the parent component. In react we world this is called Lifting State Up. We do this so that AddItem can be reused to create newer items.
We should bind these three functions in our constructor and update the component signature to receive addItem as props

Stitching all parts in the section should result in the gist below
Section 5: Add AddItem to App
Feel free to skip this section by jumping this gist
AddItem component can be now imported to App
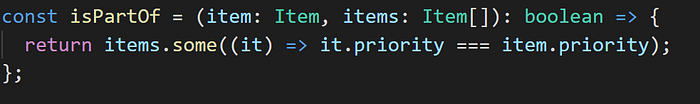
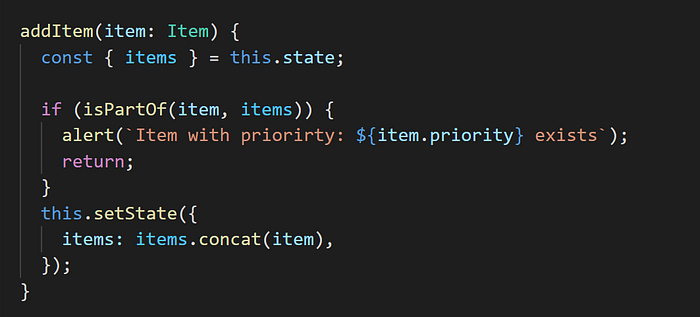
Before adding a new item, we would need to check if it already exists. Let’s write a helper function isPartOf that looks if item is present in items

Implement addItem using the helper function isPartOf. Alert the user if item already exists, otherwise update the state

We should concat the item to the current list, since states are immutable in react
Bind the addItemin the App constructor

Stitching all the parts above should result in the following gist
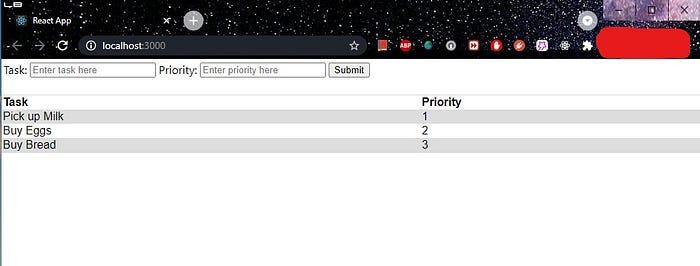
Your application is ready to run now. Running npm start should result in

You can also check this commit for full reference
Congratulations, you have created a todo list in React

This application is also hosted in Sandbox. Give it a try
Thanks for reading through the entire article. Please ping with questions, comments and/or feedback.




